- Інструменти для створення простої інфографіки та візуалізації даних
- Easel.ly
- Infogr.am
- Visual.ly
- Tableau
- Хочете ще більше функцій для створення приголомшливої інфографіки?
- Додатки для створення діаграм і прототипів
- Balsamiq
- Інші інструменти для обміну ідеями за допомогою візуалізації даних
- створення відео
- TimelineJS
- Present.me
- Планування і підготовка даних для інфографіки
- Вчіться у інших
- Розберіться в призначенні різних видів діаграм
- Продумайте майбутню інфографіку
Публікуємо переклад статті з блогу SEOmoz - одного з найбільших західних розробників SEO-програм. У ній бренд-менеджер компанії Міранда Ренч розповідає про популярні в їх команді інструментах прототипирования і візуалізації даних.
Привіт! Я Міранда Ренч, менеджер по продукту SEOmoz і прихильниця візуальних комунікацій. Візуальне представлення інформації - один з найефективніших методів демонстрації складних ідей і зв'язків. Це відмінний спосіб розповісти про сервіс або продукт і створити якісний контент. В нашій команді, обговорюючи нові ідеї та функції сервісу, ми часто використовуємо діаграми і командне малювання на дошці.
Я склала список інструментів, які можна використовувати для візуалізації даних і обміну ідеями всередині команди. Сміливо користуйтеся цим списком і не бійтеся ділитися своїми думками в коментарях.
Інструменти для створення простої інфографіки та візуалізації даних
Piktochart
Piktochart - це веб-інструмент, в якому є шість приємних безкоштовних шаблонів (в платній версії їх набагато більше) для створення простої графіки.
Сервіс дозволяє вставляти фігури і зображення перетягуванням, крім того, у користувачів є багато можливостей для персоналізації.

Можна додавати прості графіки, гістограми і секторні діаграми на основі даних з CSV-файлів або вводити їх безпосередньо. Можливий експорт файлів в формати PNG і JPG в дозволах для друку і для веб. Зверніть увагу: при використанні безкоштовної версії в нижній частині завантаженого PNG- або JPG-зображення з'являється маленький водяний знак Piktochart.
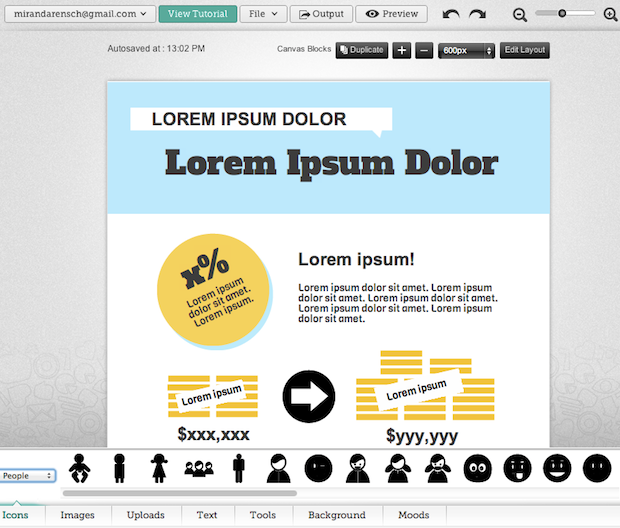
Easel.ly
Інший безкоштовний онлайн-сервіс для створення інфографіки - Easel.ly. З ним не вийде створити графік на основі реальних даних, але він відмінно підходить для візуалізації ідей і історій.
У Easel.ly красивий інтерфейс і прекрасні стартові шаблони. У них є підтримка багатьох затребуваних функцій: створення карт, блок-схем, порівняльних діаграм і схем, що відбивають зв'язки між різними елементами.

Інструмент відрізняється найширшим набором об'єктів (люди, колекції ікон, пам'ятки, карти, тварини і т.д.) і фонів з усіх, що я бачила. Крім того, в безкоштовної версії можна завантажувати власні зображення. JPG-файл можна зберегти в дозволі для веб. Сервіс знаходиться в стадії бета-тестування, але, на мій погляд, працювати з ним вже досить зручно.
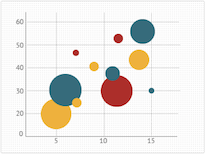
Infogr.am
Ще один безкоштовний онлайн-інструмент - Infogr.am - володіє прекрасним інтерфейсом для створення простої інфографіки та має в своєму розпорядженні кілька красивих шаблонів.
Цей сервіс дозволяє створювати таблиці на основі реальних даних. В наявності 31 вид діаграм з класним оформленням, включаючи радіальні, точкові, бульбашкові діаграми і карти.




Сюди можна завантажувати власні зображення і відео. Після того, як інформаційний плакат готовий, його можна вставити на сайт або опублікувати в галереї infogra.am (способу зберегти зображення я не знайшла). Цей сервіс теж існує у вигляді бета-версії, але і він здався мені досить переконливим рішенням.
Необхідний сайт, мобільний додаток, послуги з SEO або контекстну рекламу? Тендерна майданчикWORKSPACE допоможе вибрати оптимального виконавця. База проекту налічує більше 10 500 агентств . Сервіс БЕЗКОШТОВНИЙ для замовників.
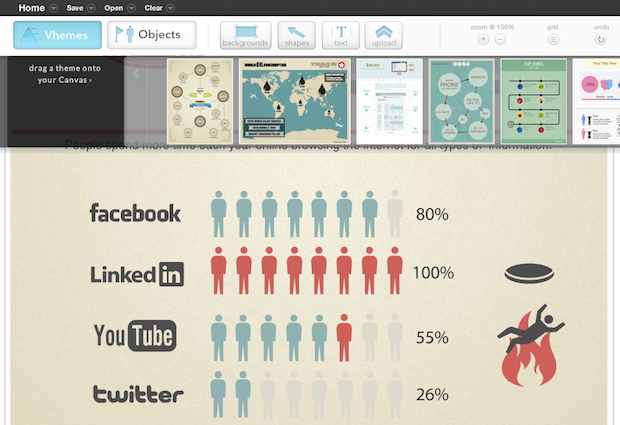
Visual.ly
Visual.ly пропонує кілька простих, але вартих уваги безкоштовних інструментів , Багато з яких інтегруються з соціальними мережами і аналізують дані Twitter і Facebook.
З його допомогою можна створювати забавні діаграми Венна, «поєдинки» Twitter -аккаунтов, візуалізації вживання хештегов і деякі інші схеми, однак сервіс не передбачає персональних налаштувань.

У той же час, на Visual.ly є комерційна майданчик для співпраці з дизайнерами-визуализатор і аніматорами, що спеціалізуються на інфографіку. На самому сайті багато надихаючих робіт в цьому жанрі. Так-так, тут багато ефектних візуалізацій, присвячених серйозним темам.
Tableau
У цьому додатку є кілька безкоштовних інструментів візуалізації даних . Tableau не є веб-додатком, так що бажаючим доведеться встановлювати програму на комп'ютер. Як тільки вона буде встановлена, ви зможете завантажувати таблиці і дані з будь-яких CSV-файлів і створювати різні інтерактивні візуалізації, включаючи теплові карти, що відображають активність дій в різних областях поля, діаграми Венна для подання зв'язків, стовпчасті діаграми, графіки і інші схеми. Існує тільки Windows-версія програми.

Хочете ще більше функцій для створення приголомшливої інфографіки?
В Datavisualization.ch зібрали відмінний набір пакетів, бібліотек і фреймворків для створення більш складних і інтерактивних візуалізацій на основі призначених для користувача даних для роботи в улюблених користувачами середовищах.

Додатки для створення діаграм і прототипів
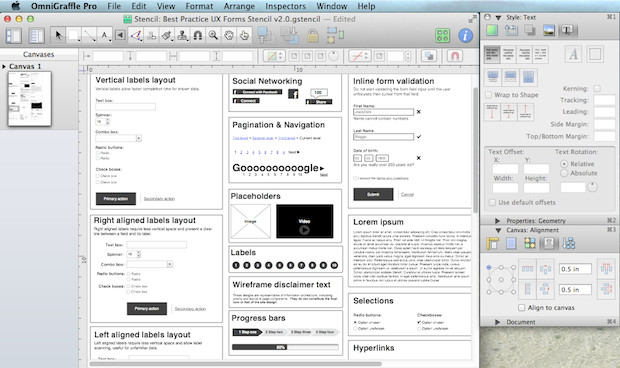
OmniGraffle
Це десктопних програм, яким я постійно користуюся на роботі. Інструмент має інтуїтивним інтерфейсом і дуже ефективний для створення прототипів інтерфейсів. Його можливості по модифікації і стилізації об'єктів дозволяють створювати воістину унікальну інфографіку (проте є деякі проблеми з візуалізацією реальних даних).
існує маса завантажуються шаблонів , Які спрощують побудову схем мобільних і веб-інтерфейсів, архітектури сайтів і навіть планування житлових або офісних приміщень.

У додатку є свої недоліки: це не найдешевше програмне забезпечення - стандартна версія обійдеться в 99 доларів, професійна - в 199 доларів, при цьому воно працює тільки на Mac.
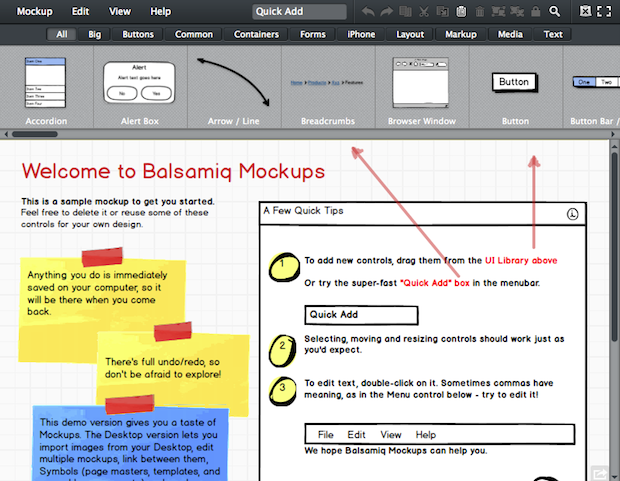
Balsamiq
Ще один інструмент для прототипування, який відмінно підходить для створення простих схем сайтів і мобільних інтерфейсів.

Інші інструменти для обміну ідеями за допомогою візуалізації даних
створення відео
Серія роликів RSA (ілюстрації CognitiveMedia ) - чудовий приклад того, як можна використовувати візуальні комунікації для супроводу тексту.
Ви можете запросити ілюстратора або самостійно виконати проект в стилі малювання на маркерні дошки , Роблячи замальовки в міру викладу предмета (цей прийом відмінно працює на внутрішніх нарадах; спробуйте скористатися ним в наступний раз, коли будете пояснювати свої ідеї, і оціните результат). Якщо ви хочете найняти ілюстратора, від вас буде потрібно сценарій, за яким він буде створювати анімацію, і вказівки на час появи тих чи інших зображень. У той же час, варто надати аніматору право самостійно вибирати творчі методи і експериментувати з різними способами візуалізації.
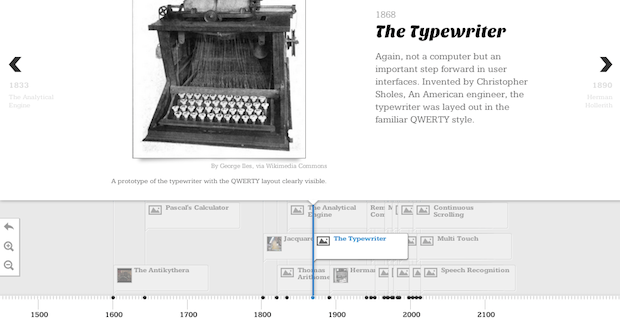
TimelineJS
TimelineJS використовує Google-таблиці з посиланнями на YouTube, Flickr, Twitter, Sound Cloud і інші медіа-ресурси для створення приємних для ока тимчасових шкал.
Цей інструмент можна використовувати для створення інтерактивної інфографіки про історію вашої компанії, компанії клієнта, історії галузі і так далі.

Present.me
Додаток Present.me дозволяє створювати презентації, в яких запис вашого виступу сусідить зі слайдами.
Це хороше рішення для людей, які працюють віддалено: так можна поділитися пропозицією, ідеєю або зберегти проведену презентацію в блозі або на сайті.

Планування і підготовка даних для інфографіки
Отже, тепер ви знайомі з безліччю цікавих інструментів, проте перш ніж зануритися з головою в редагування бульбашкових і радіальних діаграм, приділіть увагу плануванню інфографіки та подумайте над тим, що ви хочете донести до аудиторії.
Вчіться у інших
Якщо ви не впевнені, який вид інфографіки використовувати, вивчіть роботи інших людей на таких сайтах, як:
- Visual.ly - містить величезну кількість класної інфографіки , Здатної надихнути вас і ваших дизайнерів.
- Informationisbeautiful.net пропонує масу відмінних інформаційних плакатів.
- Datavisualization.ch надає величезний вибір інтерактивних візуалізацій і інформаційної графіки.
Розберіться в призначенні різних видів діаграм
Вивчення існуючих видів діаграм і їх призначення дуже корисно. Програма Many Eyes IBM Research містить великий перелік різних видів схем і їх функцій - тобто, опису умов, для яких краще підходить гістограма, порівняльна або точкова діаграма і т.д. У Visual-literacy.org створили періодичну таблицю засобів візуалізації , Де наведено приклади всіх видів графічного представлення інформації, які тільки можна уявити.
Крім того, в інфографіку можна виділити кілька жанрів, я перерахувала деякі з них нижче. Подумайте, до якого жанру буде ставитися ваш твір.
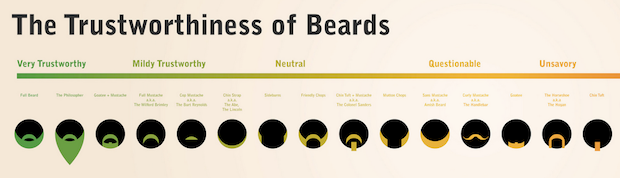
Гумор і соціальна критика: цікаві спостереження про людську природу, огляд вин, шкала довр до бороди різних форм і т.д.

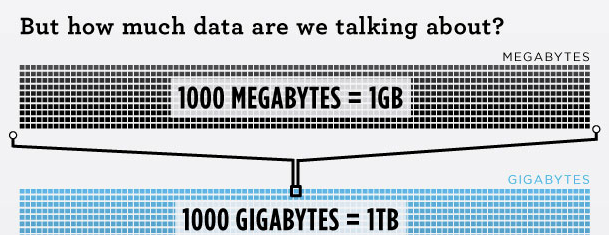
Демонстрація взаємозв'язків між елементами: питомі частки, пропорції, відмінності.

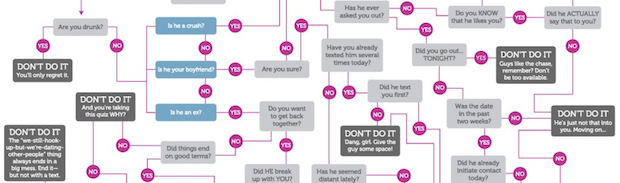
Блок-схеми у вигляді послідовності запитань і відповідей: зробіть варіанти відповіді і напрямки руху чіткими.

Тимчасова шкала: покажіть послідовність подій.

Продумайте майбутню інфографіку
Приступаючи до пошуку ідеї для майбутньої візуалізації, можна спиратися на наступний порядок роботи:
Визначтеся з призначенням інфографіки. Що нового повинна дізнатися аудиторія? Чи хочете ви закликати глядачів до якихось дій? Або ви прагнете викликати у них певний емоційний відгук (наприклад, зацікавити, здивувати, або змусити відчути, що вони розуміють предмет)?
Проведіть мозковий штурм, метою якого буде сценарій або послідовне опис інфографіки. Зберіть перед ноутбуком (або, що ще краще, перед дошкою) кілька творчих людей і постарайтеся за півгодини або годину записати якомога більше варіантів подачі вашої історії. Чи не чіпляйтеся за якусь одну ідею, для початку позначте всі можливі шляхи. Визначтеся з типами доступних вам даних і тим, як їх можна уявити (тимчасові шкали, блок-схеми, діаграми порівняння і так далі).
Вивчіть роботу інших людей (надихаючі сайти перераховані вище).
Додайте в свій список усе ідеї щодо композиції та графічного представлення.Виберіть одну ідею і створіть на її основі каркас майбутньої візуалізації (додатки для такого роду роботи також описані вище). Спробуйте концепцію на кількох людей. Поцікавтеся, чи легко сприймається інформація, чи не виникає у них питань, відповіді на які можна включити в презентацію.
Створіть зображення, використовуючи один з описаних інструментів, або найміть когось для виконання цього завдання. Для найму дизайнерів, що спеціалізуються на інфографіку, ми рекомендуємо ресурси: Freelancer , 99 designs , Designcrowd , Elance , Odesk , Nowsourcing , Columnfive , Infog8 і Mikewirthart .
Займіться просуванням! Джастін Бріггс (Justin Briggs) недавно написав чудову статтю про стратегії просування інфографіки .
Що робити, якщо своїми силами не вдається вирішити завдання по візуалізації? Найкраще звернутися до тих, для кого креатив - це не просто творчість, а ремесло.
Рейтинг креативності веб-студій , Це не тільки загальний залік, а й безліч зрізів. Використовуючи блоки праворуч від рейтингу, можна складати підрейтинги по галузях і таким чином дізнатися, яка команда є найбільш креативною в галузі медицини, навчання, харчування, одягу та ін. Також можна дізнатися кращих з кращих за географічною ознакою або типу сайтів.
Удачі, візуалізатори! Якщо у вас є інші пропозиції, що стосуються створення наочних зображень для обміну інформацією в мережі або реальному житті, сміливо діліться ними в коментарях.
Стаття перекладена і опублікована з дозволу авторів. компанія SEOmoz не є партнером даного сайту.
Необхідний сайт, мобільний додаток, послуги з SEO або контекстну рекламу?Хочете ще більше функцій для створення приголомшливої інфографіки?
Що нового повинна дізнатися аудиторія?
Чи хочете ви закликати глядачів до якихось дій?
Або ви прагнете викликати у них певний емоційний відгук (наприклад, зацікавити, здивувати, або змусити відчути, що вони розуміють предмет)?
Що робити, якщо своїми силами не вдається вирішити завдання по візуалізації?